Depois de um tempinho sem postar no SemNome, estou retornando com um “série”: “Efeitos em imagens no Orkut com o Photoshop”, a qual terá efeitos diversos em imagens para fotos do Orkut. Esse é o nosso primeiro capítulo tutorial, no qual iremos aprender alguns efeitos simples para fotos. Brevemente iremos aprender efeitos em texto.
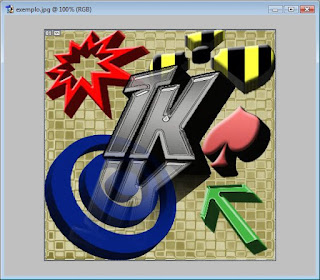
Eu utilizei o Photoshop em português, mas você que usa em inglês, pode fazer facilmente. Nos dois efeitos, irei utilizar essa foto:

Então, mãos à obra! (Clique nas imagens para ampliá-las)
Efeito 1: Efeito de Sombra na Foto
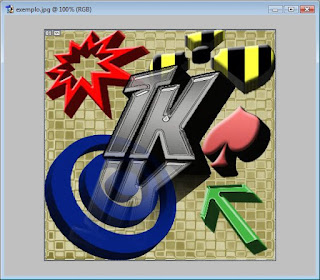
1 – Abra a imagem no Photoshop:

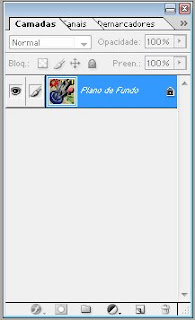
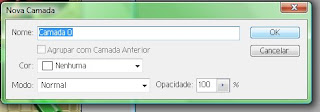
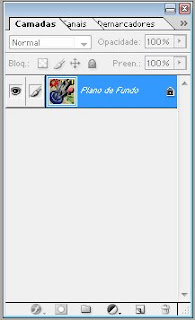
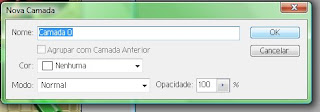
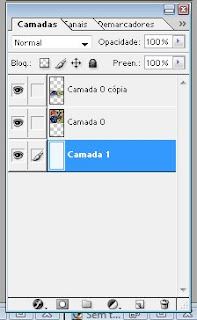
2 – Desbloqueie a camada “Plano de Fundo” (Background), dando dois cliques no ícone da camada e depois clicando em ‘OK’:


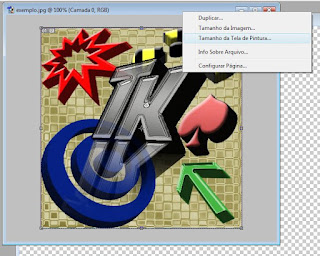
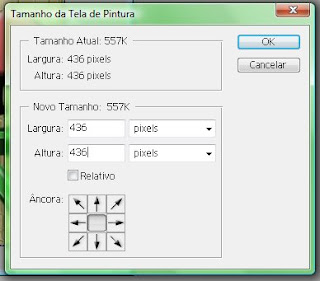
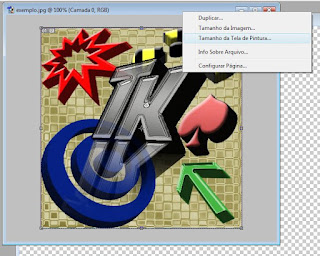
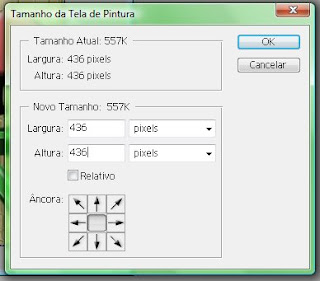
3 – Vá em Imagem – Tamanho da tela de pintura (ou clique com o botão direito na barra de título da imagem e Vá em tamanho da tela de pintura). No meu caso, a imagem de 436px x 436px ficou com 500px x 500px:



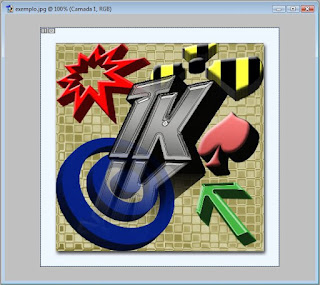
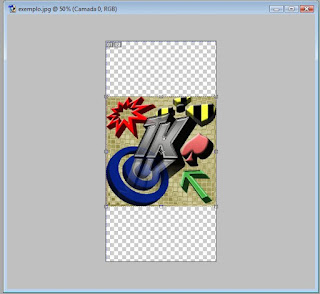
Após clicar em OK, a sua tela ficará assim:

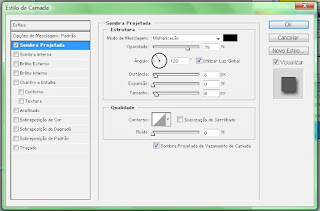
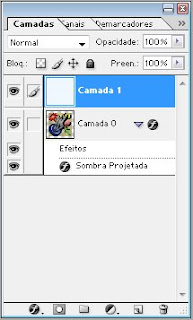
4 – Vá em camada – estilo de camada – opções de mesclagem (blending mode) e selecione “Sombra Projetada”:

5 – Crie uma nova camada e preencha com a cor #EFF7FF (pode ser com a “Lata de Tinta”):

6 – Arraste a camada recém criada para baixo da anterior. Ficará assim:

Pronto, salve a imagem e poste no seu Orkut. Ficará assim:

Você também pode colocar outros efeitos, como Brilho, Chanfro, etc.
Efeito 2: Reflexo da foto
1 – Abra a imagem no Photoshop:

2 – Desbloqueie a camada “Plano de Fundo” (Background), dando dois cliques no ícone da camada e depois clicando em ‘OK’ (Percebeu alguma semelhança?)


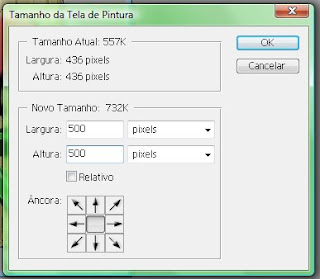
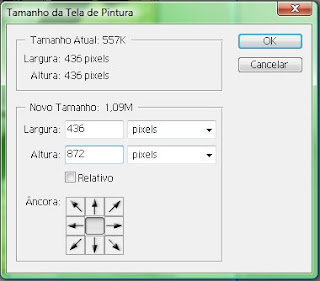
3 – Vá em Imagem – Tamanho da tela de pintura (ou clique com o botão direito na barra de título da imagem e Vá em tamanho da tela de pintura). No meu caso, a imagem de 436px x 436px ficou com 436px x 872px (dobrei a altura):



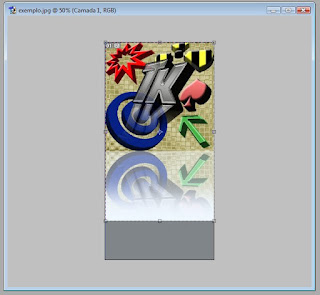
A imagem ficou assim:

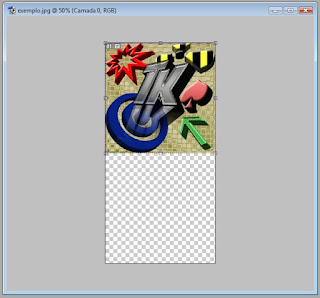
4 – Arraste a imagem para o topo, assim:

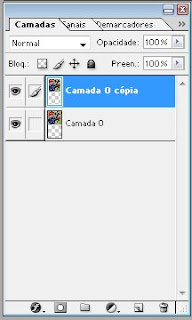
5 – Após isso, Duplique a camada (CTRL+J):

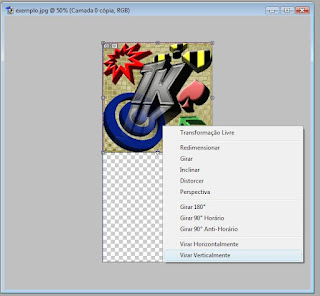
6 – Aperte CTRL+T (Editar – Transformar), clique com o botão direito e selecione “Virar verticalmente”:

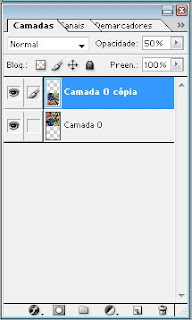
7 – Altere a opacidade da Camada para 50%:

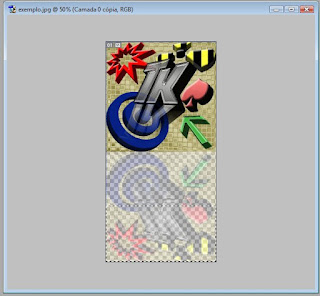
8 – Com a ferramenta “Marca de seleção retangular”, selecione metade da camada do reflexo:

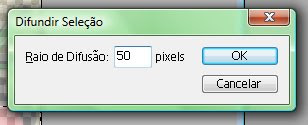
9 – Vá em Selecionar – Difusão (Ctrl+D) e coloque um bom valor de difusão, como uns 50 ou 80. Após apertar OK, aperte a tecla “Delete” (Del) uma ou duas vezes.

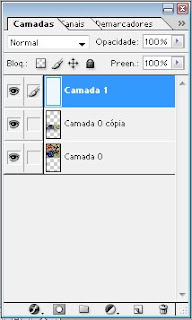
10 – Crie uma nova camada e, usando a ferramenta Lata de Tinta, preencha com a cor #EFF7FF. Depois disso, mova a camada de cima para baixo.


11 - Com a ferramenta Cortar (Crop), selecione apenas a área útil, sendo que o resto não será necessário.

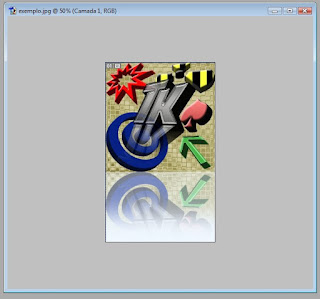
12 – A imagem ficará assim:

13 – Salve a imagem e poste no Orkut. Depois de postada, ficará assim:

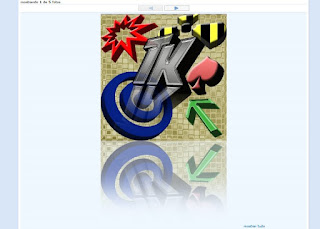
Essas são as nossas imagens prontas:


Esses são efeitos bem simples, brevemente estarei postando alguns efeitos de texto e de fotos, só que um pouco mais avançados. Se você quiser receber as novidades do nosso blog, pode assinar o feed RSS ou por e-mail. Qualquer dúvida, poste nos comentários.

 4 Comentários
4 Comentários
Adorei este site.
Gosto muito quando as pessoas se propõem a dividr seus conecimentos, sem esperar nada em troca.
Continue assim.
Um abraço
@Angela, Obrigado.
[]'s
SemNome
aonde fica a lata de tinta eu ñ estou conseguindo acha!?
@Kenilson, basta clicar na ferramenta Degradê (Gradient) com o botão direito do mouse e ela estará lá.
[]'s
SemNome
Postar um comentário
Antes de comentar, leia: