Hoje daremos continuidade a nossa série de efeitos em fotos para o Orkut. Na parte 1 aprendemos efeitos simples com fotos. Hoje iremos aprender um efeito de texto “em vidro” (transparente) no Photoshop.
Para o tutorial eu utilizei o Photoshop 7 BR. Mas você pode usar qualquer outra versão em qualquer outra linguagem. Se as imagens estão pequenas, clique nelas para ampliá-las
Efeito de Texto em vidro
Para começar, defina a cor de plano de fundo para branco e a do primeiro plano para #EFF7FF:

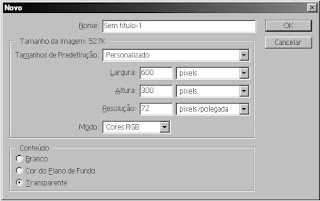
1 – Crie um documento com fundo Branco/Transparente com 600px x 300px:

Deixe o fundo branco, por enquanto:

2 – Com o fundo branco, crie uma nova camada:

3 – Com a ferramenta Texto horizontal [T] (Horizontal Type Tool), digite o que você quer e defina fonte, tamanho, etc. (a cor deve ser #EFF7FF):

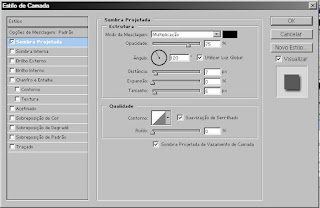
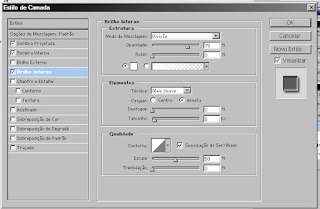
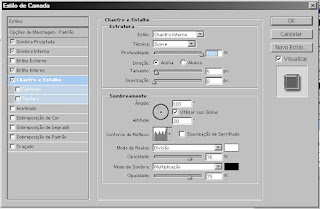
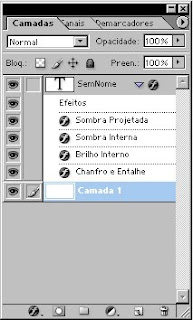
4 – Com a camada de texto definida, vá em Opções de mesclagem e faça isso:
Sombra projetada:

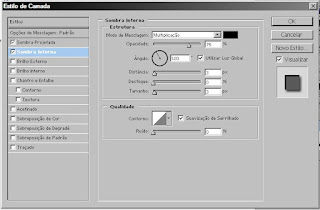
Sombra interna:

Brilho interno:

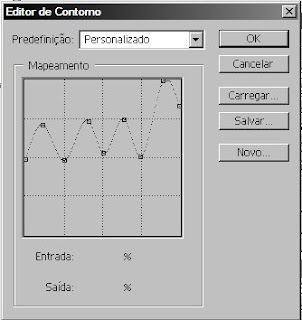
Chanfro e entalhe:


5 – Com isso feito, selecione a camada abaixo da camada de texto (Camada 1) e aperte Alt+Backspace (O mesmo que usar a lata de tinta e pintar com a cor de primeiro plano, a #EFF7FF):

A imagem ficará assim:

Veja como ela fica no Orkut:

Usando o efeito de reflexo da Parte 1, fiz essa imagem:

Veja como esta fica no Orkut: Então, por hoje é só, mas em breve teremos uma Parte 3.
Então, por hoje é só, mas em breve teremos uma Parte 3.

 1 Comentário
1 Comentário
Belo tutorial, parabéns!
Postar um comentário
Antes de comentar, leia: